스킨 가이드로 쉽게 스킨을 만들 수 있을 거라 생각했다.
글로 정리를 하면서 하나하나 따라 하다 보면 스킨 하나가 뚝딱 만들어질 거라고 생각했다.
큰 오산이었다.
그래서 무모하지만 보이는 데로 막 들이대 보기로 했다.
블로그관리 -> 스킨변경 -> 스킨등록 (티스토리에서 제공하는 주소를 링크로 사용하면 아래처럼 자동으로 링크가 생김)
TISTORY
나를 표현하는 블로그를 만들어보세요.
www.tistory.com
나를 위해서 주소를 링크했지만... 블로그 관리 왼쪽 메뉴에서 스킨 변경을 찾아 클릭하면 화려한 스킨들이 보이는데
그중 우측 상단에 스킨등록+ 버튼을 클릭하면 스킨등록 페이지가 보인다.

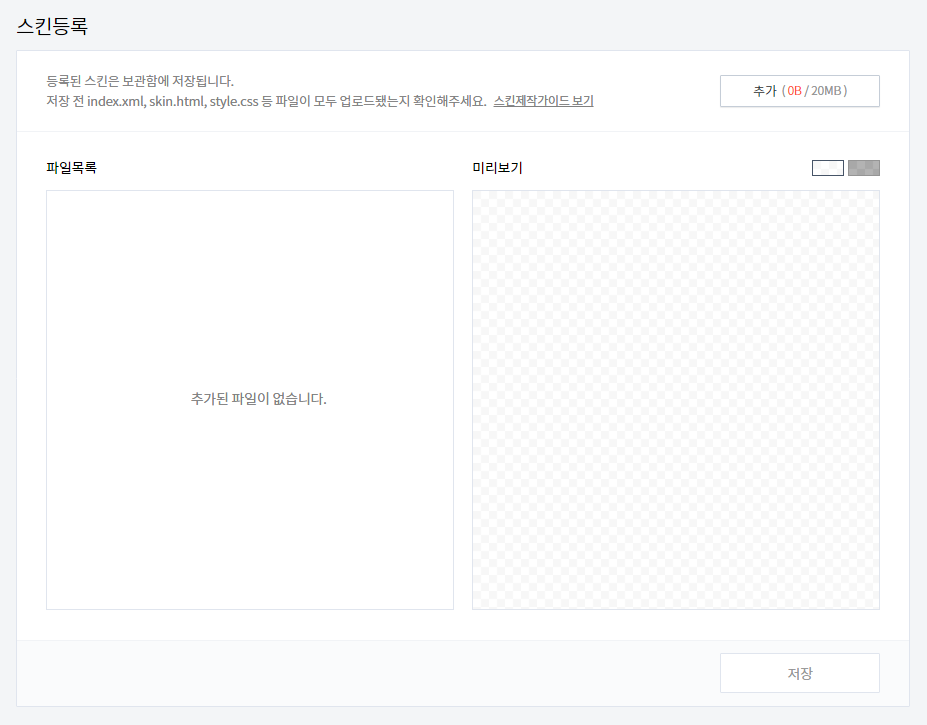
일단 눈에 띄는게 index.xml, skin.html, style.css 이 보였다. 뒤에 등 이라는 글자는 못 보고 파일 3개면 스킨을 만들 수 있나보다 생각하고 파일을 만들었다. (블로그 글을 쓰면서 맞춤법검사를 하는데 중간부터는 안되는지 너무 불편함.)
파일을 만드는 방법을 모른다면 -> 파일을 만들때 윈도우 탐색기 설정 (일반인, 개발자 겸용)
우측에 버튼인지 모를 추가(0B/20MB) 버튼을 눌러 3개의 파일을 업로드 했다.

저장을 누르면 스킨명을 입력하라고 한다.
'테스트 스킨' 넣고 확인을 눌렀다.
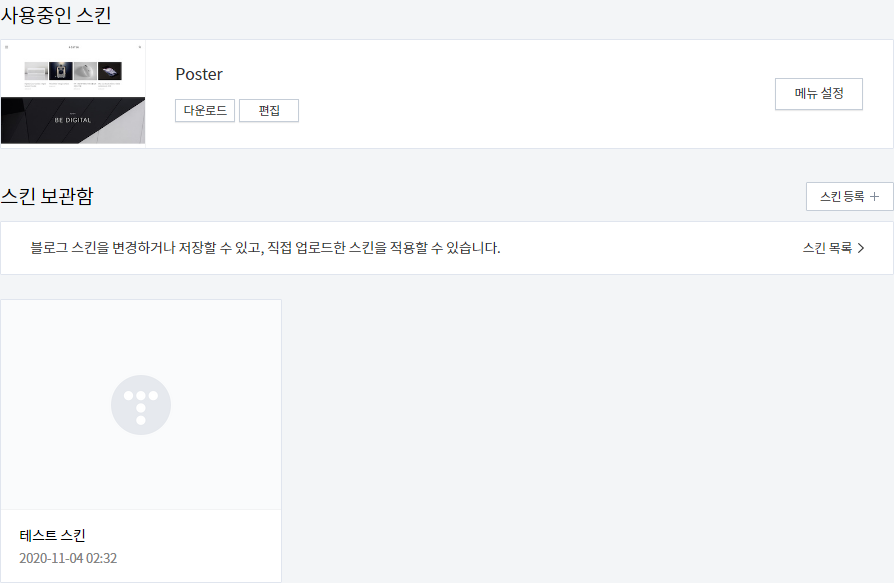
방금 저장한 스킨은 스킨보관함에서 확인 할 수가 있다.

스킨에 마우스를 올리면 적용, 다운로드, 삭제 버튼이 보이는데... 적용이나 삭제는 되지만 다운로드는 안된다.
자체적인 버그인지 아니면 내가 올린 파일들이 아직은 아무 내용도 없는 것이라서 그런지는 좀 더 테스트를 해 봐야겠다.
적용을 하고 블로그에 들어가면 아무 내용도 없는 빈 화면을 볼 수 있다.
빈화면이라 캡쳐 이미지는 생략한다.
결론부터 말씀드리면 첫 시도는 실패였다. 하지만 얻은게 많은 실패였다.
다음 보기 -> 티스토리 스킨만들기 - 뼈가 되고 살이 되는 실패후기
'스킨만들기' 카테고리의 다른 글
| 티스토리 스킨만들기 - 뼈가 되고 살이 되는 실패후기 (0) | 2020.11.04 |
|---|---|
| 파일을 만들때 윈도우 탐색기 설정 (일반인, 개발자 겸용) (0) | 2020.11.02 |
| 치환자로 시작해서 치환자로 끝 (0) | 2020.11.02 |
| 스킨 정보 파일 (index.xml) (0) | 2020.11.01 |
| 티스토리 새 블로그 만들기 - 스킨 만들기 도전 (0) | 2020.11.01 |