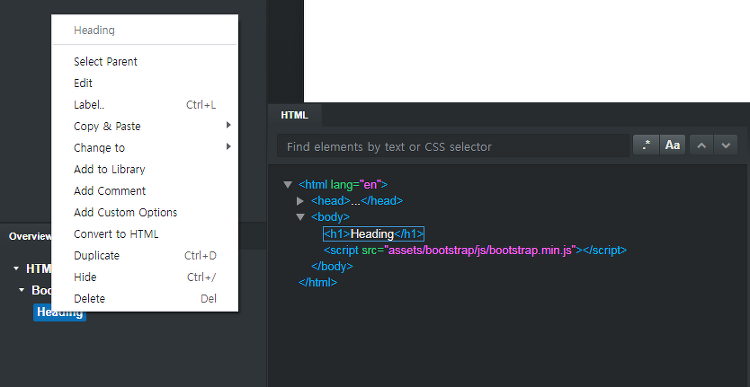
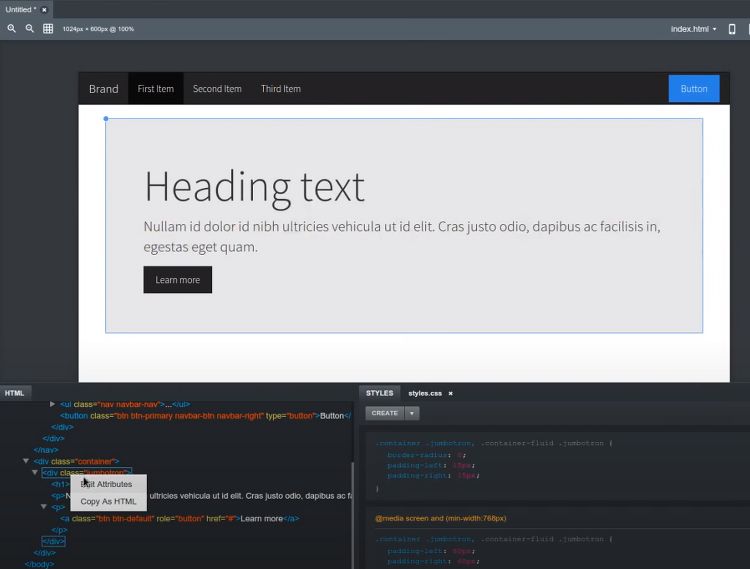
구성 요소를 선택하면 해당 요소 위로 아이콘들이 보이게 됩니다. 다소 불편한 감은 있으나 적응해야 하니 설명을 하도록 하겠습니다. 사용자의 실수를 최소한으로 하기 위해 어쩔수 없는 방법인듯 합니다. 여기 에디터 특성상 하나하나 이미지를 잘라서 설명하기 어려워 순서별로 설명을 하겠습니다. 첫번째 아이콘 - 선택한 요소를 이동할 때 사용하는 아이콘 입니다. 두번째 아이콘 - 선택한 요소의 상위 요소를 선택할 때 사용하는 아이콘 입니다. 세번째 아이콘 - 선택한 요소가 문자인 경우 수정이나 추가 삭제를 위한 아이콘 입니다. 네번째 아이콘 - 선택한 요소를 복사하는 아이콘으로 붙여넣기 없이 바로 아래 복사를 합니다. 다섯번째 아이콘 - 선택한 요소를 숨기는 아이콘인데 해당 요소의 영역까지 모두 숨기기 때문에 레..